Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
Предыдущие версии пакета Microsoft Office включали менеджер фотографий с базовыми возможностями редактирования. Утилита была удалена в сборке 2013 года, но вы можете скачать ее с официального сайта Microsoft и установить как отдельное приложение.
Установите и запустите приложение
Если на вашем компьютере нет приложения, загрузите пакет SharePoint Designer 2010 с сайта Microsoft и установите Picture Manager. Далее в списке установленных программ найдите папку Microsoft Office и выберите Microsoft Office Picture Manager.
Укажите папку
В стартовом окне отобразятся все фотографии из папки «Изображения». Чтобы открыть файл мультимедиа из другого каталога, нажмите «Файл» и выберите «Добавить ссылку на изображение». Укажите папку, в которой находится необходимое изображение.
По умолчанию менеджер открывает системную папку с изображениями
Отредактируйте и сохраните фото
Дважды щелкните изображение, чтобы открыть редактор. Нажмите «Редактировать изображения» в правом столбце и выберите функцию «Изменить размер». Выберите готовый набор настроек в поле Preferred Width x Height или введите ширину и высоту, соответственно, в поля Custom Width x Height. Щелкните OK, затем щелкните значок гибкого диска в верхнем левом углу, чтобы сохранить изменения.
Поддерживаются несколько вариантов редактирования
Преимущества Picture Manager:
- Готовые пресеты для разных целей.
- Есть инструменты редактирования и улучшения.
- Удобное управление медиа.
Недостатки:
- Удалено из более новых версий Microsoft Office.
- Отменено ограниченное количество изменений.
- Нет функции пакетной обработки.
Онлайн сервисы
В сети есть бесплатные сайты, при помощи которых можно уменьшить размер фото. Для этого потребуется лишь браузер и доступ в Интернет. Пользоваться онлайн сервисами можно как на компьютере, так и на телефоне.
Все действия я буду показывать в браузере Google Chrome. Но вы можете использоваться любую другую программу.
IMGonline
1. Нажмите на кнопку «Выберите файл» и укажите картинку, которую нужно сжать.
2. Настройте «Параметры сжатия»:
- В части «Уменьшение размера в мегапикселях» нажмите на поле «уменьшение отключено» и выберите подходящий вариант из списка. Для наименьшей потери в качестве рекомендуется установить от 10 до 30%.
- Пункт «Субвыборка» позволит усреднить цветовые переходы. Тут можно оставить значение по умолчанию: «2х1 (среднее качество)».
- Если планируете загружать фотку в интернет, оставьте переключатель на «Прогрессивный JPEG». Это сожмет ее еще на 2-3%.
- Через пункт «Копировать EXIF и другие метаданные» можно как убрать, так и оставить дополнительную информацию (модель камеры, дату съемки и др.). Эти данные не сильно влияют на размер.
- Пункт «Качество» — это основной параметр, отвечающий за конечный объем файла. Обычно значение 70-80 значительно снижаем вес, но не сильно повлиять на качество.
![]()
![]()
Готовый снимок сохранится в папку «Загрузки».
iLoveIMG
1. Щелкните по кнопке «Выбрать изображение» и добавьте фото.
![]()
2. Кликните по «Сжать изображение».
![]()
3. Сервис покажет результат. Щелкните по кнопке «Скачать сжатые изображения» для сохранения.
![]()
Compress JPEG
- Нажмите на «Загрузить» и добавьте картинку.
- Фотография загрузится, и сервис её автоматически сожмёт.
- Щелкните по «Скачать все» для сохранения результата.
![]()
Photo Resizer
1. Нажмите на иконку папки и загрузите изображение.
![]()
2. Фотография отобразится в полном размере. Двигая ползунок «Ширина в пикселях» или «Высота в пикселях» измените размер. Затем щелкните по кнопке «Создать».
![]()
3. Нажмите «Скачать» и измененный снимок загрузится на компьютер.
![]()
Resizenow
Нажмите кнопку «Выбор изображений» и загрузите картинку. Если нажать на поле «Простой» и указать «Продвинутый», откроется дополнительная панель настройки качества. После выбора размера и качества кликните по «Изменить размер».
![]()
Сервис применит настройки и после нажатия на готовую ссылку загрузит файл на ПК.
TinyJPG
TinyJPG – это популярный англоязычный сервис для сжатия изображений в формате JPG и PNG. У него есть ограничение: файл должен весить не более 5 МБ. За раз сайт может обработать до 20 снимков.
Просто перетащите файлы в окошко и сервис автоматически обработает снимки. Для скачивания результата нажмите download или download all.
![]()
Как изменить размер изображения
Размер картинок измеряется в плотности пикселей по ширине и высоте, и правильно называется разрешением изображения. Меняя разрешение в большую сторону — габариты фото будет увеличиваться, как физический — который вы видите, так и вес самого файла. То же правило работает и в обратную сторону. Поэтому, если вас спросят — как изменить размер фотографии, вполне уместным будет поинтересоваться, что человек имеет ввиду — поменять/уменьшить вес картинки или ее фактическую величину в пикселях.
Как изменить разрешение картинки / фото в Paint
Начнем с самого простого, как это можно сделать при помощи уже встроенной в Windows программы.
1. Кликните по изображению правой кнопкой мыши и выберите пункт «Изменить». Если такого пункта нет, то наведите курсор на «Открыть с помощью» и выберите «Paint» из выпадающего списка. Если и его там нет — то щелкните по «Выбрать другое приложение» и найдите программу в списке уже там.
2. В панели управления под меню — щелкните по иконке смены величины. Здесь можно задать будущее разрешение в процентах от оригинального или в пикселях.
Так, например, если вас спросили — как увеличить размер фото, установите значение в процентах на большее. Или переключитесь на пиксели и увеличьте уже там. К примеру, если снимок по горизонтали в 1024 пикселя, то можете поставить 1280 — качество картинки станет немного нечетким, но не сильно.
3. Далее кликните по «Файл» — «Сохранить как» и выберите место куда хотите записать его, советую также использовать другое имя, чтобы оригинал остался.
В IrfanView
Скачайте IrfanView и установите если его нет на вашем компьютере. Программа сочетает в себе отличный просмотрщик графических файлов и включает редактор.
1. Отройте нужный снимок в программе, кликните по пункту меню «Изображение» — «Изменить размер…». Укажите новое разрешение для картинки. Есть возможность выбрать из стандартных.
2. Далее щелкните по «Файл» — «Сохранить как» и укажите путь. Рекомендую поменять название, чтобы оригинал остался.
Как изменить размер фото в Фотошопе
1. Откройте необходимое фото в Photoshop, перейдите в пункт меню работы с изображениями и откройте подпункт смены габаритов. Укажите там новые параметры. Смотрите, чтобы была установлена галочка у «Сохранить пропорции».
2. Нажмите на меню «Файл» — «Сохранить как». Тип файла укажите JPG и дайте ему другое название, чтобы не заменять оригинал. Исходники всегда лучше оставлять если в дальнейшем собираетесь еще редактировать или тем более отправлять на печать снимок.
Также можно сохранить для Web, там тоже можно установить новые габариты, выбрать расширенные настройки сжатия и формата для сохранения и наглядно посмотреть, как все вообще в результате будет выглядеть. Это удобно и многие пользуются именно этим способом.
В XnView
Загрузите XnView и установите на свой компьютер или ноутбук, если его на нем нет.
1. Откройте картинку в программе, щелкните по пункту меню «Изображение» — «Изменение размера» и укажите новый. Смотрите, чтобы галочка стояла у пункта «Сохранять пропорции», чтобы ничего не растянулось.
2. Далее нажмите на «Файл» — «Сохранить как» и укажите в проводнике новое название и место для сохранения на вашем компьютере или ноутбуке.
В заключение
Вот вы и узнали, как изменить разрешение фотографии. В дальнейших публикациях я продолжу тему работы с графикой. Будет еще много интересных статей по этой теме.
Способ №4. Использование онлайн сервисов
Отличным веб-сервисом для работы с фотографиями является ресурс Irfanview или одноименная программа Irfanview. Он позволяет работать с огромным количеством различных форматов изображений.
Чтобы уменьшить размер, вы можете открыть меню изображения и изменить его высоту и ширину.
Изменение размера фотографий на irfanview
Также в окне изменения размера можно выбрать дополнительные параметры для лучшего сжатия: резкость, фильтр резкости, специальные клавиши для уменьшения / увеличения размера и изменения разрешения изображения.
Опция сохранения также может уменьшить размер. Наилучший способ их настройки показан на следующем рисунке.
Это окно отображается при сохранении окончательного изображения.
Оптимальные варианты экономии
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Средства оптимизации изображений
У кого есть Photoshop – можно делать с помощью этого графического редактора. Я именно так и делаю. Создал сценарий и одной кнопкой оптимизирую скриншоты к статьям.
![]()
Photoshop
Но этот способ хорош, когда вы оптимизируете текущие изображения и знаете, как работать с фотошопом. Но для оптимизации изображений вовсе не обязательно владеть фотошопом.
Альтернативой будут два онлайн сервиса позволяющие оптимизировать изображения ничем не хуже. Правда, загружать изображения нужно по очереди. Это универсальные оптимизаторы, позволяющие оптимизировать файлы форматов JPG, PNG, GIF.
Compressor.io – наилучший результат сжатия (среди многих сервисов протестированных мной).
SiteReportCard – есть удобная возможность выбрать один из результатов оптимизации.
Но если вы хотите максимально уменьшить размер изображения и при этом не потерять в качестве, тогда советую использовать онлайн сервисы ориентированные на определённый формат:
TinyPNG – из протестированных мною сервисов, этот показал наилучшие результаты с изображениями в формате PNG. К тому же можно загружать до 20 изображений одновременно. Но вот обратно скачивать всё же придётся по одному.
JPEG Optimizer – данный сервис лучше всех справляется с изображениями в формате JPEG.
В общем как видите инструментов достаточно и все хороши по-своему.
Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.
Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».
Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Изменение степени сжатия изображения
Опция -quality устанавливает уровень сжатия изображений, сохраняемых без потерь качества, либо устанавливает уровень качества изображений, сохраняющихся с потерями.
При конвертации в некоторые форматы вы можете использовать опцию -quality КАЧЕСТВО. В качестве КАЧЕСТВА укажите число в диапазоне от 1 (худшее качество) до 100 (лучшее качество). Например:
magick IMAGE.jpg -quality 40 COMPRESSED.jpg
Опция -quality применима для форматов JPEG, MIFF, TIFF, PNG, MNG.
Для форматов сохраняющих изображения с потерей качества (JPEG) эта опция устанавливает степень качества — чем ниже качество, тем больше потерь при сжатии, но и меньше размер.
Для других форматов, кодирующих изображение без потерь, эта опция устанавливает степень сжатия.
Для форматов изображений JPEG и MPEG качество составляет от 1 (самое низкое качество изображения и максимальное сжатие) до 100 (наилучшее качество, но наименее эффективное сжатие). По умолчанию используется предполагаемое качество вашего входного изображения, если его можно определить, в противном случае — 92. Когда качество больше 90, каналы цветности не понижаются. Используйте параметр -sampling-factor, чтобы указать факторы для понижения дискретизации цветности.
Для формата изображения JPEG-2000 качество сопоставляется с помощью нелинейного уравнения коэффициенту сжатия, требуемому библиотекой Jasper. Это нелинейное уравнение предназначено для грубой аппроксимации качества, обеспечиваемого форматом JPEG v1. Значение качества по умолчанию 100, то есть запрос на сжатие без потерь. При качестве 75 запрашивается сжатие 16:1.
Для форматов изображений MNG и PNG значение качества задаёт уровень сжатия zlib (качество / 10) и тип фильтра (качество % 10). «Качество» PNG по умолчанию равно 75, что означает уровень сжатия 7 с адаптивной фильтрацией PNG, если только изображение не имеет карты цветов, и в этом случае это означает уровень сжатия 7 без фильтрации PNG.
Для уровня сжатия 0 (значение качества меньше 10) используется стратегия только Хаффмана, которая является самой быстрой, но не обязательно худшей компрессией.
Если тип фильтра равен 4 или меньше, указанный тип фильтра PNG используется для всех строк развёртки:
| none | |
| 1 | sub |
| 2 | up |
| 3 | average |
| 4 | Paeth |
Если тип фильтра равен 5, адаптивная фильтрация используется, когда качество выше 50 и изображение не имеет карты цветов, в противном случае фильтрация не используется.
Если тип фильтра равен 6, используется адаптивная фильтрация с минимальной суммой абсолютных значений.
Только если выход MNG, если тип фильтра равен 7, используются преобразование цвета LOCO (внутрипиксельное различие) и адаптивная фильтрация с минимальной суммой абсолютных значений.
Если тип фильтра равен 8, стратегия сжатия zlib Z_RLE (или стратегия Z_HUFFMAN_ONLY, когда уровень сжатия равен 0) используется с адаптивной фильтрацией PNG.
Если тип фильтра равен 9, используется стратегия сжатия zlib Z_RLE (или стратегия Z_HUFFMAN_ONLY, когда уровень сжатия равен 0) без фильтрации PNG.
Настройка качества не влияет на внешний вид или подпись изображений PNG и MNG, поскольку сжатие всегда происходит без потерь.
Не все комбинации уровня сжатия, стратегии и типа фильтра PNG можно получить с помощью параметра -quality. Для более точного контроля вы можете использовать определения PNG:compression-level=N, PNG:compression-strategy=N и PNG:compression-filter=N соответственно. Смотрите опцию -define. Значения из -define. имеют приоритет над значениями из опции -quality.
Для получения дополнительной информации смотрите спецификацию PNG.
Для форматов изображений MIFF и TIFF качество/10 — это уровень сжатия Zip/BZip, от 0 (наихудшее, но самое быстрое сжатие) до 9 (наилучшее, но самое медленное). На внешний вид изображения это никак не влияет, так как сжатие всегда происходит без потерь.
Для формата изображения BPG качество/2 — это фактический уровень сжатия BPG (диапазон от 0 до 51).
Онлайн сервисы
В сети есть большое количество ресурсов, которые имеют встроенную функцию для редактирования изображений. В числе возможностей есть и изменение размеров.
Онлайн сервис удобен тем, что пользователю не нужно ничего загружать и устанавливать на компьютер. Достаточно зайти на сайт и провести там нужные манипуляции.
Стоит выделить 2 сайта, которые отлично справляются со своими задачами. При этом работают быстро, при редактировании не отбирают у исходника качество.
iLoveIMG
Хороший и популярный онлайн-сервис. Только сразу стоит сделать акцент на том, что он работает только с 4 форматами файлов. Это GIF, SVG, PNG и JPG.
Работать с ним предельно просто:
- зайти на сервис;
- нажать на клавишу «Выбрать изображение»;
- либо просто перетащить изображение из папки на компьютере;
- также можно добавлять фото через облачные сервисы Dropbox и Google Drive (соответствующие кнопки находятся справа);
- дождаться появления новой страницы;
- внести корректировки в изображение, поменяв проценты или пиксели.
Выбирая корректировку в пикселях, нужно точно указать на итоговые размеры. Если менять в процентах, тогда тут доступно шаговое редактирование на 25, 50 и 75%.
Когда обработка фото будет завершена, пользователю остаётся кликнуть на кнопку скачивания обработанного изображения. Также фото можно загрузить в свой аккаунт облачного хранилища, либо отправить ссылку через любой мессенджер.
InetTools
Ещё один пример популярного сервиса, который обладает более расширенными возможностями. Сюда включили ряд инструментов, ориентированных на работу с мультимедийными файлами.
Тут можно поменять размер изображения, если оно представлено в одном из следующих форматов:
- BMP;
- GIF;
- PNG;
- JPG.
Чтобы поменять размер, нужно:
- открыть страницу онлайн сервиса;
- перетащить изображение в указанную область, либо выбрать картинку, нажав на кнопку «Выбрать»;
- выбрать один из представленных вариантов изменения размера;
- сделать это можно по высоте, ширине, пропорционально и непропорционально;
- изменения выполняются путём перемещения специального ползунка;
- выбрав необходимый размер, нажать на клавишу «Изменить размер»;
- для редактирования пакета изображений есть кнопка изменения всех картинок;
- далее появится поле с результатами, где можно скачать фото или скопировать ссылку на него.
На этом работа завершена. Опять же, ничего сложного. Справится даже новичок.
Оптимальный размер изображения для сайта
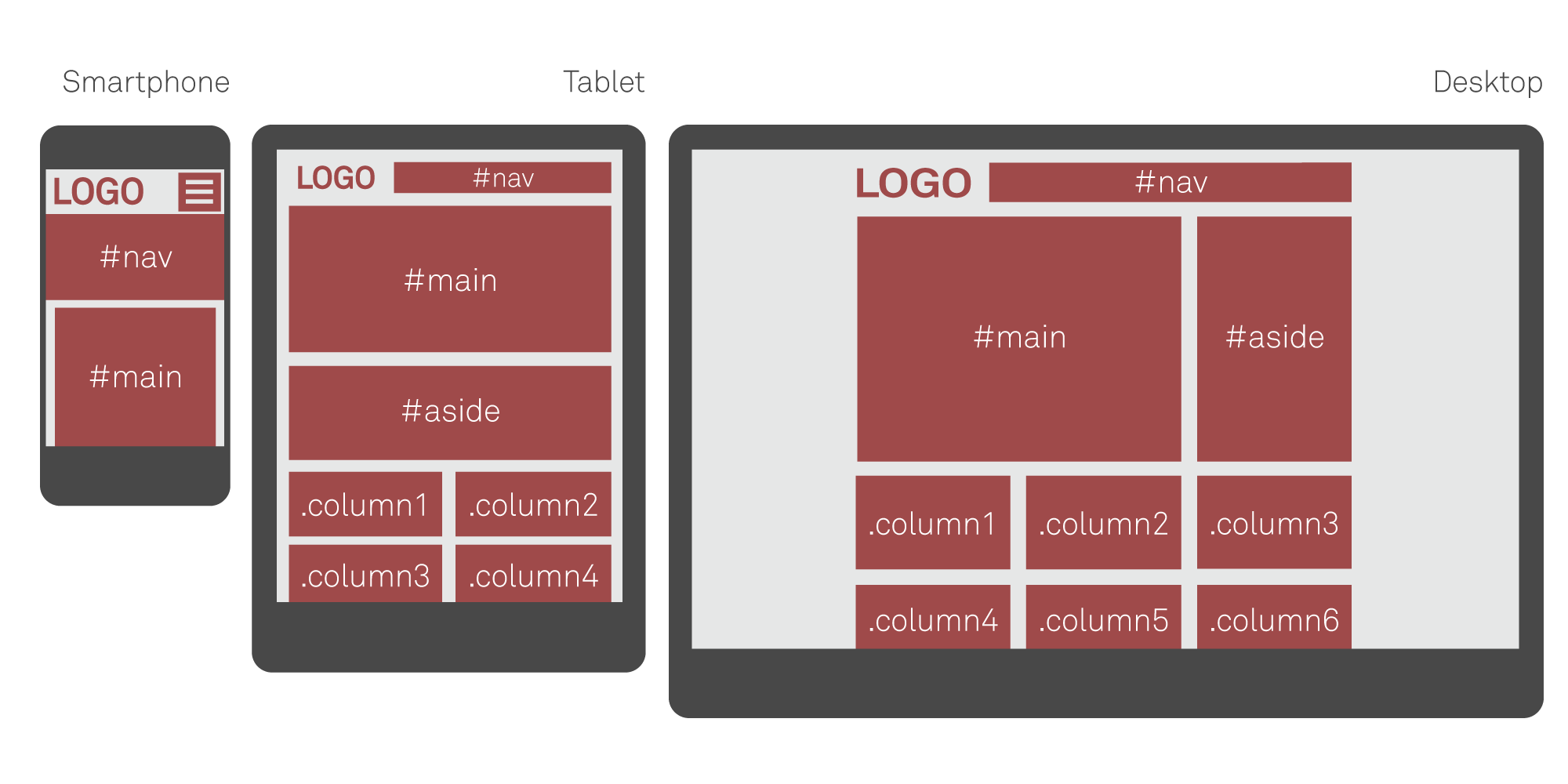
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.
Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain. Чтобы запустить программу, нажмите «Win+R», пропишите команду:
Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm. Откройте фото, выберите:
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
TinyJPG
Доступен по адресу: https://tinyjpg.com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».