Зельбинец
Вот базовый список того, что я сделал с документом перед тем, как сесть за компьютер сегодня вечером:
- Настроил градиент
- Применил градиент к изображению обычным образом (мазком мыши) на отдельном слое.
- Сохранил файл (как .psd)
Теперь это когда-нибудь позже. Я открываю его на другом компьютере и пытаюсь отредактировать способ отображения градиента на фотографии. Я попытался выбрать слой с градиентом в нем, а затем выбрать инструмент градиента, чтобы попытаться его отредактировать, но инструмент градиента не показывает мне текущий градиент (со всеми моими настройками), как я ожидал.
Я пытаюсь избежать повторного создания этого градиента с нуля, поскольку все, что я действительно хочу сделать, это немного изменить цвет и ориентацию. Это не самый сложный из градиентов, но если бы я начал заново, мне пришлось бы потратить час на настройку вещей, чтобы они снова стали правильными. У меня есть другие дела, так что я подумал, что посмотрю, знает ли кто-нибудь из вас, что делать.
Страница 1 из 2Вперед
Скотт
В Photoshop единственный способ получить данные о цвете градиента — это …
A) используйте слой Shape / Vector с градиентной заливкой.
Б) Сохраните градиент в диалоговом окне редактора градиента.
C) Примените градиент как стиль слоя наложения градиента.
D) Используйте слой градиентной заливки через
Если вы не сделали ничего из этого, то конкретные данные градиента нигде напрямую не сохраняются. Вы можете использовать инструмент «Пипетка», чтобы выбрать цвета в конце градиента и перестроить его, но вы не можете напрямую получить доступ к данным градиента.
Джек
Для редактирования цветов фото / изображения. Сначала вам нужно создать путь на изображении, который вы можете редактировать. Затем выберите путь и измените цвета. Если вы хотите использовать градиент, выберите путь, возьмите инструменты градиента (или нажмите G) и используйте цвет градиента по своему желанию. Наконец, сохраните файл в формате .psd или в другом формате, который вы хотите.
Дизайн MADink
У Скотта было несколько отличных ответов. Вот еще несколько вариантов:
- Примените маску настройки оттенка / насыщенности и поиграйте со значениями HSL. (изменить существующие)
- Примените эффект наложения цвета и измените режим наложения на экран. (изменить существующие; лучше всего на черно-белых градиентах)
- Используйте маску слоя на слое-фигуру и примените градиент к маске слоя. (новые градиенты; только от твердого до прозрачного)
Хода Хефзи
Я думаю, что лучший способ сделать редактируемые градиенты, которые можно было бы легко редактировать или изменять в любое время и как угодно, — это использовать> добавить стиль слоя> наложение градиента.
Затем в любое время из слоя градиента: вы можете щелкнуть значок эффектов (значок глаза)> значок градиента и отредактировать его по своему усмотрению (конечно, в файле PSD).
Алекс Стаматиадес
- Перенесите слой с градиентом на новое изображение.
- Добавьте новый слой к новому изображению.
- Ковш залейте его цветом, который вы хотите для градиента.
- Установите новый слой в цветовой режим.
Теперь у вас есть старый градиент с новым цветом. «Копировать видимую» на исходное изображение, и все готово. Надеюсь это поможет!
Грязные градиенты → чистые градиенты
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с . Выглядит такой градиент грязно.
![]()
Изображение: Skillbox Media
Убрать ненасыщенную область сероватого оттенка можно несколькими методами.
Промежуточная точка
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.
![]()
Изображение: Skillbox Media
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
По дуге
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
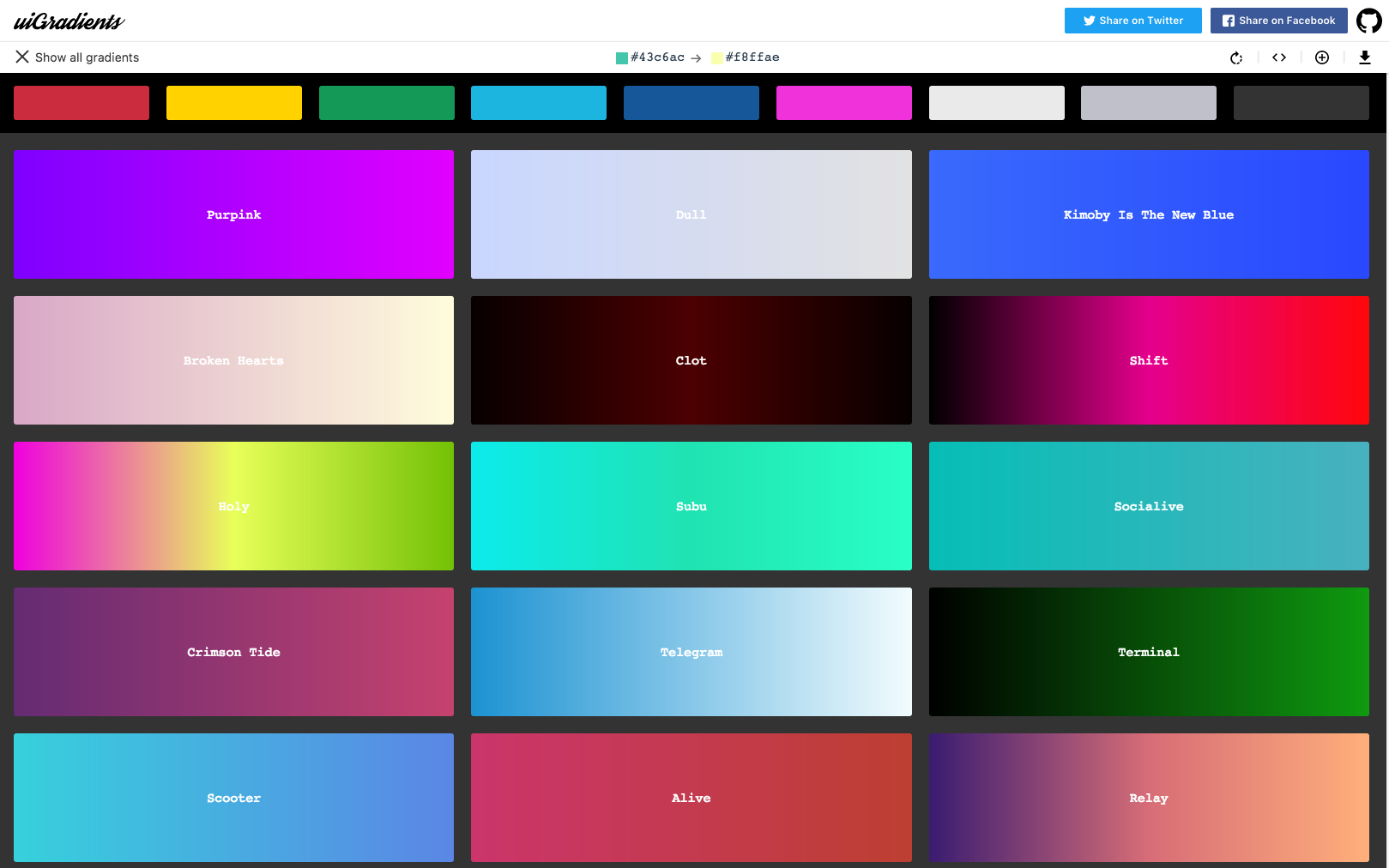
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.
![]()
Изображение: сайт learnui.design
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.
![]()
Скриншот: сайт learnui.design
RGB → LAB
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством . Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.
![]()
Изображение: Skillbox Media
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.
![]()
Скриншот: архив сайта Дэвида Джонстона
Затем перенесите цвета из колонки Lab в редактор.
![]()
Изображение: Skillbox Media
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Уроки Фотошопа
Глава №13. Градиенты
Градиентная
окраска представляет собой постепенный переход между двумя и более цветами.
Фотошоп предлагает два способа применения градиента
Первый —
использовать инструмент Gradient (Градиент), позволяющий применить градиент
непосредственно к содержимому слоя (обратите внимание на новое положение пиктограммы
инструмента на палитре инструментов). Этот инструмент пригодится, если вы хотите
вручную подогнать градиент к определенной области или залить маску слоя (любого
корректирующего слоя или слоя заливки) градиентом, чтобы эффект маскирования
проявлялся постепенно.
Второй вариант
— использовать новый слой заливки градиентом (gradient fill layer), чтобы градиент
находился на своем собственном слое и обладал маской слоя, с помощью которой
можно частично маскировать пикселы слоя. Этот последний вид градиента проще
редактировать.
Применение градиента в качестве слоя заливки для Фотошопа
- Выберите какой-либо
слой. Инструмент Gradient (Градиент) нельзя применять к изображению
в режиме Bitmap или Indexed Color. - По желанию. Выделите
область слоя, чтобы ограничить распространение градиента (как это сделать,
рассказано ниже, в разделе «Маскирование слоя градиентной заливки»).
В противном случае градиентом будет заполнен весь слой. - Выберите пункт Gradient
(Градиент) из всплывающего меню, вызываемого нажатием кнопки Create
new fill or adjustment layer (Создать новый слой заливки или корректирующий
слой), расположенной внизу палитры Layers (Слои)-см. рис. 13.1. - Вверху диалогового
окна щелкните по стрелке в поле Gradient (Градиент) и выберите образец
окраски (рис. 13.2). - Теперь выберите значение
в поле Style (Стиль): Linear (Линейный), Radial (Радиальный),
Reflected (Отраженный), Angular (Угловой) или Diamond (Ромбовидный)
— см. рис. 13.3 и 13.4.Задайте значение параметра
Angle (Угол), переместив указатель или введя какое-либо число.Воспользуйтесь ползунком
Scale (Масштаб), чтобы настроить масштаб градиента по отношению к
слою. Чем выше это значение, тем более плавным будет переход между цветами
градиента. - По желанию. Перетащите
курсор в окне изображения, чтобы изменить положение градиента. Получится отлично! - Выполните любое из
описанных ниже действий.
Рис. 13.1. Создание слоя градиентной заливки
Рис. 13.2. Диалоговое окно Gradient Fill
Рис. 13.3. Выбор стиля градиента
Рис. 13.4. Основные стили градиентов
Рис. 13.5. Слой градиента и его маска на палитре Layers
Рис. 13.6. Градиент, ограниченный прямоугольной маской, в режиме смешивания
Hard Light
Маскирование
слоя градиентной заливки
Если перед
созданием слоя градиентной заливки вы выделили некоторую область, градиент окажется
ограничен ею. Эта предварительно выделенная область на маске слоя градиента
будет иметь белый цвет (рис. 13.5, 13.6).
Для ограничения
слоя градиентной заливки после его создания щелкните по миниатюре маски слоя
и раскрасьте ее.
Поставьте/снимите флажок
Reverse (Обратить), чтобы заменить на обратный порядок следования цветов
в градиенте.
Поставьте флажок Dither
(Размыть), чтобы свести к минимуму возможное появление полосок на градиенте.
Поставьте флажок Align
with layer (Выровнять со слоем), чтобы длина градиентной заливки была
рассчитана с учетом размеров рамки слоя.
Щелкните по кнопке ОК
(рис..13.3).
По желанию. С помощью
палитры Layers (Слои) можно изменить непрозрачность и режим смешивания
слоя градиентной заливки. Таким образом можно получить очень красивые эффекты.
Если у изображения на слое прозрачные границы, дважды щелкните по миниатюрному
изображению слоя, чтобы открыть диалоговое окно Layer Style (Стиль
слоя), и примените к нему какой-либо эффект.
Для
корректировки любой из характеристик градиента дважды щелкните по миниатюре
слоя градиентной заливки, снова откроется диалоговое окно Gradient Fill (Залить
градиентом). Вот что мы имели в виду, говоря о большей гибкости этого метода.
Параметры
градиентной заливки можно настроить, если в окне Gradient Fill (Залить
градиентом) щелкнуть по изображению градиента в поле Gradient. Откроется
окно Gradient Editor (Правка градиента).
Для
того чтобы скрыть слой градиентной заливки, щелкните по его значку в виде глаза.
Чтобы удалить этот слой, перетащите его на кнопку (Корзина).
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Поле Color
Изменим черный цвет на другой. Это можно сделать разными способами при активном маркере цвета:
скопировать цвет щелчком мыши на изображении;
выбрать цвет щелчком мыши в палитре Swatches (Образцы) или на цветовой полосе палитры Color (Цвет);
определить цвет с помощью раскрывающегося списка Color (Цвет). В этом списке выберите вариант Foreground (Основной цвет), Background (Фон) или User Defined
(Заказной цвет). Если активен тип User Defined, щелкните на кнопке рядом со списком Color (Цвет) и определите цвет в открывшемся окне Color Picker (Палитрацветов).
В зависимости от выбора цвета вид ползунка будет различным.
а — ползунок цвета Foreground;
б — ползунок цвета Background;
в — ползунок цвета
Между каждой парой маркеров есть средняя точка смешивания. Это точка на линии градиента, в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков. Чем она ближе к одному из ползунков, тем более резким будет переход.
Параметры инструмента Gradient
Выполните следующие действия:
1. Активизируйте инструмент Gradient (Градиент). Как у всех инструментов рисования, на его панели параметров присутствуют режим наложения и непрозрачность. По умолчанию режим наложения Normal (Нормальный), а непрозрачность — 100%. Все параметры градиента нужно задавать до его создания.
2. Откройте выпадающий список образцов. В нем находятся градиенты из набора по умолчанию. Для выбора градиента щелкните на нужном образце
Обрати-
те внимание, что первые в списке — служебные градиенты, которые соответствуют цветам Foreground и Background
![]()
3. Выберите образец градиента Foreground to Background (От основного к фоновому ). В качестве цветов растяжки программа будет использовать цвета переднего и зад-
него планов. Если изменить один из основных цветов, соответствующим образом изменится и цвет в образце градиента.
4. В состав градиента может входить прозрачность — образец Foreground to Transparent (От основного к прозрачному ) . Чтобы определенная в градиенте прозрачность ра-
ботала, необходимо на панели параметров проверить установку флажка Transparency (Прозрачность).
5. Создайте изображение, нажмите кнопку мыши и перетащите курсор, рисуя линию градиента. Линия градиента определяет начальную и конечную точки цветового перехода.
6. Выберите разные из предложенных градиентов и протяните в изображении, вы увидите разные цветовые переходы.
7. Выберите среди образцов градиент Black, White (Черный, белый) (третий по счету).
8. В панели параметров для одного градиента задаются различные типы. Выберите линейный градиент. Растяните его по изображению.
![]()
а — линейного;
б — радиального;
в — конусовидного;
г — зеркального;
д — ромбовидного
Если при использовании линейного градиента удерживать клавишу <Shift>, направление растяжки будет строго горизонтальным, вертикальным или кратно 45°.
9. Испытайте разные типы градиентов. Поэкспериментируйте с положением и наклоном линий градиента. При установленном флажке Reverse (Инверсия) порядок цветов в растяжке меняется на обратный.
10. Градиент может включать несколько цветов. В качестве примеров испытайте градиенты Violet, Green, Orange (Фиолетовый, зеленый, оранжевый) и Transparent Rainbow (Радуга на прозрачном). В состав последнего также входит и прозрачность.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Доступность
Если вы обрабатываете фотографии в Фотошопе – не добавляйте текст непосредственно на изображения. Такие надписи окажутся недоступными для программ чтения экрана, которыми пользуются люди с проблемным зрением. Сайт должен быть максимально удобным для всех пользователей.
Атрибутом alt нужно пользоваться всегда, однако он предусматривает описание для самого изображения, а не текста на нем.
<img src="image.jpg" alt="описание изображения"/>
Кроме того, если изображение добавляется с помощью CSS свойств background или background-image, добавить описание фото в alt не получится. Поэтому использовать фоновые изображения таким образом не стоит:
body {
/* сокращенная запись */
background: url(image.jpg) no-repeat;
/*полная запись */
background-image: url(image.jpg);
background-repeat: no-repeat;
}
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Шаг 2. Задание непрозрачности
Первоначально в выбранном нами градиенте Black, White (Черный, белый) всего два черных маркера по краям шкалы, т. е. наш градиент полностью непрозрачен.
Нам необходимо сделать непрозрачной только область трубы, остальное — прозрачные зоны. Сама труба занимает положение от 80 до 90. Она должна быть четко зафиксирова-
на двумя маркерами непрозрачности (черный цвет). Они уже есть. Изменим их положение.
1. Выделите один черный маркер (у него положение 0) и введите в его поле Location
значение 80.
2. Выделите второй черный маркер (у него положение 100) и введите в его поле Location
значение 90.
До трубы (до 80) должна быть область прозрачности, поэтому требуется добавить еще один маркер. Щелчком по шкале добавьте маркер. Так как последний выделен-
ный маркер был черного цвета, новый будет таким же.
4. Измените его цвет на белый, введя в поле Opacity значение 0 (белый маркер — полная прозрачность). Появилась «клетка» с одной стороны градиента — это имитация прозрачной зоны.
5. Установите у нового белого маркера параметр Location в значение 79.
6. То же и с другой частью трубы: добавьте щелчком по шкале новый маркер. Маркер
добавлен, он белый.
7. Измените параметр Location на 91.
Итоговые прозрачность и координаты маркеров:
первый маркер (белый) — Opacity 0, Location 79;
второй маркер (черный) — Opacity 100, Location 80;
третий маркер (черный) — Opacity 100, Location 90;
четвертый маркер (белый) — Opacity 0, Location 91.
![]()
Когда градиент достигнет желаемого вида, введите в поле Name (Имя) «Стальная труба» и сохраните щелчком по кнопке New (Новый).
Как добавить прозрачный градиент к изображению с помощью Photoshop
Чтобы добавить прозрачный градиент к изображению с помощью Photoshop, сделайте следующее:
- Откройте изображение в фотошопе.
- Выберите Инструмент «Градиент» или нажмите грамм.
- Нажми на Редактор градиентов.
- Развернуть Основы раздел и выберите прозрачный градиент вариант.
- Выберите нужный цвет и нажмите кнопку ХОРОШО кнопка.
- Примените эффект с помощью мыши.
Давайте проверим больше об этих шагах.
Во-первых, вам нужно открыть изображение в Photoshop и выбрать инструмент «Градиент» или нажать кнопку G на клавиатуре.
Затем нажмите на панель редактора градиентов и разверните раздел «Основы». Он содержит параметр «Прозрачный градиент», который вам нужно выбрать и выбрать цвет в соответствии с вашими требованиями.
После этого нажмите кнопку OK и примените эффект градиента с помощью мыши.
После этого вы можете сохранить изображение, как и другие изображения.
Как сделать градиент прозрачным в Photoshop?
Чтобы сделать градиент прозрачным в Photoshop, вам нужно выполнить вышеупомянутые шаги. Хорошей новостью является то, что Photoshop поставляется с предустановленным прозрачным градиентом, который вы можете использовать для достижения цели. Независимо от того, имеете ли вы квадратное или прямоугольное изображение, вы можете применить тот же эффект к любому изображению с помощью Photoshop.
Читайте: Как удалить фон с изображения с помощью Canva Background Remover
Как добавить непрозрачность градиенту?
Чтобы добавить или изменить непрозрачность градиента в Photoshop, вам нужно сначала применить эффект. Однако вы должны применить эффект к отдельному слою, отличному от исходного изображения. После этого вы можете расширить Слои раздел, выберите градиентный слой, разверните Непрозрачность раздел и измените его в соответствии с вашими требованиями.
Это все! Надеюсь, эти руководства помогли.
Читайте: Как создать карусели Instagram в Photoshop.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Шаг 3. Применение градиента
Закрыв редактор градиентов, установите в панели параметров линейный тип градиента и проведите линию по документу. Выберите другие типы градиентов. Результат
Вы уже умеете создавать и настраивать сложные области прозрачности. Возник ли у вас вопрос: почему мы стараемся создавать маркеры цвета в конце шкалы и так близко располагаем их?
Ответ достаточно прост. Когда вы растягиваете по документу уже готовый градиент, то задаете радиус растяжки. Этот радиус фактически равен самому градиенту (вид в панели параметров).
Посмотрите на — я провел по документу градиентом, и труба легла чуть
ниже конечной точки растяжки.
Проведите эксперимент: поставьте флажок Reverse (Инверсия) в панели параметров градиента и проведите градиентом «Стальная труба» по документу. Так как радиус
очень мал, труба выглядит маленькими колечками. Снимите флажок Reverse (Инверсия).
Поделиться
Твитнуть
Поделиться
Решение 2: редактирование фонового фото
Предположим, что вам хочется использовать конкретное изображение, на котором слишком много мелких деталей или нет пустого пространства. В этом случае необходимо изменить цветовой профиль фотографии, здесь на помощь придет Фотошоп или любой другой графический редактор. Затемнение фонового изображения облегчит чтение светлого текста, и наоборот – осветление фона подойдет для темного текста.
Для создания такого эффекта добавьте белый либо черный слой под изображение, а затем настройте прозрачность фото до нужного уровня осветления или затемнения.
![]()
Пример редактирования изображения в Фотошопе с помощью настройки прозрачности
Как вариант, можно попробовать уменьшить насыщенность фото, либо добавить наложение цвета. В зависимости от специфики исходного изображения, эти приемы также помогут создать подходящий фон для текста.
![]()
Пример редактирования изображения в Фотошопе с помощью наложения цвета и уменьшения насыщенности фото
Перечисленные приемы отлично подходят, если вам нужно подготовить всего несколько фотографий. Ручная обработка множества изображений окажется утомительной.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!